News
建站资讯

沈阳做网站公司 发布时间 : 2023-05-16
由于智能手机的普及,越来越多的人在手机上购物,工作和浏览网页。尽管传统的PC站也可以在手机上访问,但是体验非常糟糕,响应式网站的出现帮助解决了这一问题。当前的大多数网站案例都是响应式的,沈阳响应式网站设计优质体验布局非常适合用户的浏览和使用习惯,适用范围广。以下是德泰诺网络科技公司给大家整理的的常见响应网站的布局。
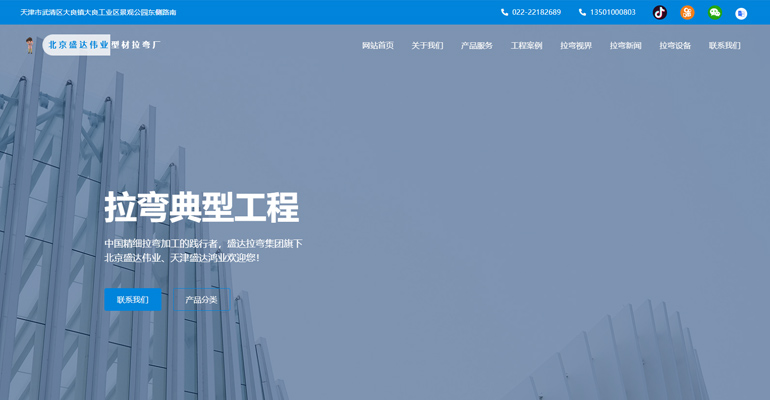
1,背景图片+简单的多栏布局
背景大图和简单的多列布局是常见的布局形式。一方面,背景图像可以充分吸引用户的注意力并激发用户的兴趣。另一方面,多列布局以简洁明了的方式显示了次要元素,进一步使用户渴望点击和浏览。此外,使用此布局模式的网站不仅看起来干净,令人耳目一新,具有很强的视觉表现力,而且还突破了断点的限制,无论设备屏幕大小如何,都能为用户显示足够的内容。供用户浏览和探索,做到真正的响应。
2,单页单列布局
如果您没有太多内容,或者只想制作主题页面,那么近年来热门的单页式设计非常适合您。顾名思义,它非常适合显示极简的内容。单页设计最适合小型网站或小型项目。它可以使简介页面更简洁,也可以使简单信息更加突出和重要。

3,不规则栅格
不规则的栅格布局可以显示大量内容,而不会造成冗余和繁琐。它具有规律性和可预测性,并且用户可以更快地获得所需的信息。此外,自定义栅格非常自由,网站管理员可以根据自己的需要安排网格,并且布局也是独一无二的。自定义栅格布局可能是设计师作品中最常见的布局,并且不同的设计师通常对网格系统有不同的理解和使用。
4,经典的F风格布局
研究表明,用户在浏览Web时习惯于沿F式阅读。这意味着用户喜欢从左到右阅读,然后向下移动并继续从左到右阅读。与此F风格阅读模式相对应的Web布局是F风格布局,最关键的信息沿字母F的形状放置。这迎合了用户的阅读习惯,使用户易于与网站交互。
5,简约分层
精简主义是一种非常流行的设计风格。精简主义为网站提供了足够的留白,可以使网站的重点更加突出。在极其简化的页面上添加几层可以使信息更有层次。使访问者在浏览时拥有更轻松的氛围。



024-8652152013840164561
info@dtnnet.com
沈阳市长江北街142-4号